Embarking on the journey of software development demands the mastery of many tools, each designed to streamline the creative process and unlock the full potential of our coding capabilities. One indispensable asset in this digital age is Visual Studio Code (VS Code), a versatile and powerful editor that supports the complexities and nuances of modern programming. By integrating VS Code into your workflow, you lay the groundwork for a sophisticated coding environment. But the journey doesn’t end there; the advent of GitHub Copilot stands as a testament to the evolution of coding assistance, promising to transform the way we write code. This essay aims to guide you through the seamless installation of VS Code, setting up GitHub Copilot, and leveraging its advanced features to elevate your programming prowess to new heights.
Installing Visual Studio Code
Streamline Your Coding with GitHub Copilot in Visual Studio Code
If you’re constantly on the lookout for innovative tools to enhance your coding productivity, GitHub Copilot is your next must-have. This AI-powered assistant offers code suggestions as you type, turning Visual Studio Code into an even more powerful development environment. Here’s how to set it up:
Step 1: Prerequisites
Before diving in, ensure you have Visual Studio Code (VS Code) installed. If not, download and install it from the official website. Additionally, you’ll need a GitHub account – sign up if you haven’t already.
Step 2: Install the GitHub Copilot Extension
Open VS Code and navigate to the Extensions view by clicking on the Extensions icon in the Activity Bar on the side of the window. In the search bar, input “GitHub Copilot” and hit Enter. Find the extension in the list, and click the ‘Install’ button.
Step 3: Authenticate GitHub in VS Code
With the extension installed, it’s time to link it with your GitHub account. Look for a prompt in VS Code that requests you to “Sign in to use GitHub Copilot,” and follow the instructions. You may need to open a GitHub authentication page, sign in, and authorize VS Code to access your GitHub account.
Step 4: Confirming Copilot Activation
After signing in, you should see a notification indicating GitHub Copilot is ready. You can also verify by opening a new file or an existing project and starting to type code – Copilot should begin offering suggestions.
Step 5: Configure Settings
You can tailor GitHub Copilot suggestions to your liking. Access settings by opening the Command Palette with “Ctrl + Shift + P” (Cmd + Shift + P on macOS), typing “Preferences: Open Settings (JSON),” and tweaking relevant parameters. For instance, you can adjust the frequency of suggestions or even set up custom keybindings for accepting suggestions.
Congratulations! Your Visual Studio Code is now supercharged with GitHub Copilot, ready to boost your coding efficiency to the next level. Get ready to code smarter, not harder, as you integrate this state-of-the-art AI pair programmer into your development workflow. Happy coding!

Setting up GitHub Copilot
Harness AI’s Power: Your Guide to Integrating GitHub Copilot into VS Code
GitHub Copilot – the AI pair programmer that’s revolutionizing code writing – can be a game-changer for developers who crave efficiency and cutting-edge tools. Setup is breezy. Post authentication, it’s about tailoring the experience for optimal performance. Here’s how to ensure everything’s primed for take-off.
Firstly, understand what GitHub Copilot offers: auto-completion, code suggestions from comments, entire function generation. It’s a coding powerhouse once unleashed in VS Code.
Tailoring Copilot begins with personalizing suggestions. Access settings in VS Code by pressing Ctrl + , or selecting ‘Settings’ from the gear icon in the lower left corner. In the search bar, type “GitHub Copilot.” Here, you can customize how verbose or reserved you wish Copilot to be in its suggestions.
Next, there’s the ‘Inline suggestions’ feature – turning this on allows Copilot to provide suggestions directly in the line you’re typing, making it a seamless coding companion. However, if you prefer a less intrusive approach, opt to keep this toggled off.
Another key adjustment lies in the file type associations. If you code across various languages, configure Copilot to be active for the specific ones you need AI assistance with. Adjust these under ‘Language Associations’ in the Copilot settings section.
You’ll also find ‘Show ghost text’ useful. This feature displays the AI’s recommendations in a slightly faded text ahead of your cursor – great for previewing suggestions without committing them into your code. Activate or deactivate it depending on your preference for previewing AI suggestions.
Now, the power of Copilot does come with considerations. Be mindful of the suggestions it makes. Always review the code it proposes – Copilot is a tool, not a replacement for developers’ oversight and expertise. Plus, be aware of the licensing implications of using AI-generated code – always ensure your final code complies with your intended software license.
For collaborative projects, you might contemplate setting up a team policy on how and when to use GitHub Copilot, maintaining consistency and quality across your codebase.
Remember, GitHub Copilot is designed to be a robust coding partner, one that adapts to your style and preferences, while accelerating your development workflow. With these steps, Copilot in VS Code is not only an assistant but an extension of the developer’s own prowess, pushing the coding frontier one AI-suggested line at a time.

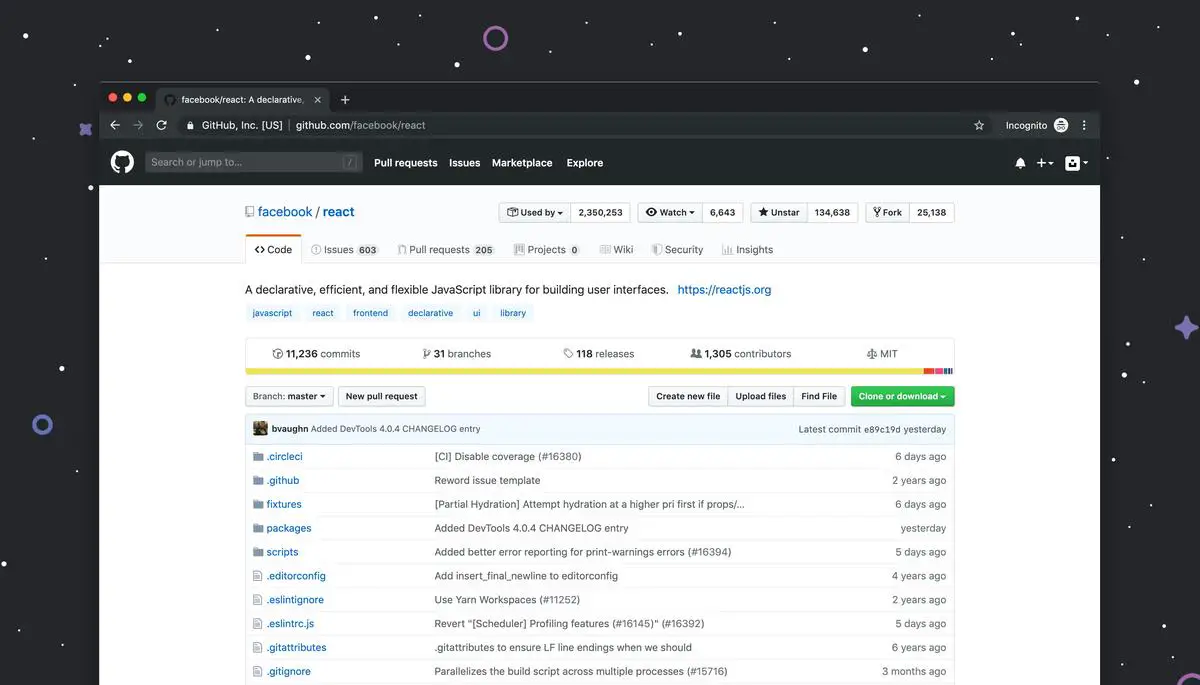
Photo by lukechesser on Unsplash
Using GitHub Copilot effectively
Leveraging GitHub Copilot for Intelligent Code Completion
To supercharge your coding with GitHub Copilot, start by tailoring the AI to your coding style. Teach Copilot your preferences by accepting or rejecting suggestions – do this consistently. Over time, the AI learns and aligns better with your coding patterns, making future suggestions more in line with your expected outcomes.
Maximizing the Efficiency of GitHub Copilot
To push the limits of efficiency, use specific comments in your code to guide Copilot towards your desired solution. For instance, comment on what a function should do before you start writing it. The AI can interpret your intent and generate code snippets or entire functions that match your description. This not only speeds up coding but also helps you maintain a flow state by minimizing context switching.
Streamlining Repetitive Coding Tasks with GitHub Copilot
If you’re tackling repetitive tasks, let Copilot take the wheel. When you start typing a familiar pattern, Copilot will often suggest the completion. This feature saves precious time, especially on boilerplate code, and allows you to direct your focus to more complex coding challenges.
Enhancing Code Quality with GitHub Copilot
Pair Copilot with a rigorous code review process. While Copilot can suggest code, it doesn’t replace good coding practices. Using Copilot in conjunction with static code analysis tools or linters ensures that the AI-generated code adheres to quality standards and identifies potential issues before they become a problem.
Expanding GitHub Copilot’s Knowledge Base
Expose Copilot to different codebases and scenarios. Use it across various projects and languages to help the AI learn a wide range of coding styles and patterns. This exposure diversifies the AI’s understanding and improves the relevance of its suggestions across different contexts.
Leveraging GitHub Copilot for Learning and Growth
Use Copilot’s suggestions as a learning tool. When presented with a complex suggestion, dissect its components to understand how it works. This practice enhances your expertise and familiarity with different libraries and frameworks, ultimately making you a more versatile developer.
Optimizing Performance with GitHub Copilot Shortcuts
Increase productivity by mastering keyboard shortcuts for Copilot within VS Code. Navigate through suggestions, accept, reject, and trigger them without taking your hands off the keyboard. This practice helps maintain your concentration and reduces interruptions in your coding flow.
GitHub Copilot is not just a tool; it’s a revolution in the coding process. Embracing its capabilities while maintaining a critical eye on its output can be transformative. Employ these strategies to refine your experience with GitHub Copilot and watch as your coding becomes faster, cleaner, and significantly more efficient.

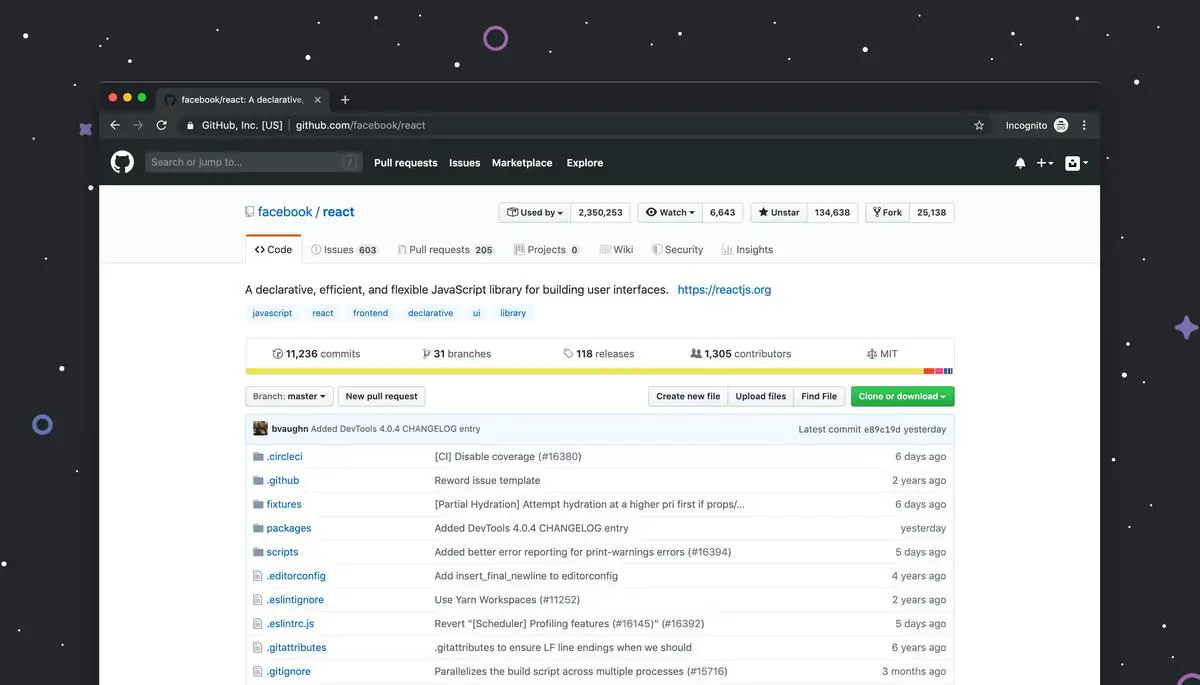
Photo by lukechesser on Unsplash
Forging through the realms of code with GitHub Copilot as your ally in Visual Studio Code, you’ll soon find yourself at the helm of a deeply empowering tool that reshapes the contours of coding efficiency. It is not merely about writing code faster; it’s about crafting smarter, more robust solutions and expanding the boundaries of what you can achieve as a developer. Embrace this new era of coding intelligence with the guidelines laid out before you. Through practice, patience, and a willingness to explore, you’ll unlock a treasure trove of potential that GitHub Copilot unfurls within your trusted environment of Visual Studio Code.


Leave a Reply